

Let's set up an example IFTTT applet in which Airtable is the trigger channel: Suppose you're running a survey using Airtable forms, and you'd like to be notified whenever someone submits a response.

Making an IFTTT applet with Airtable as the trigger From the IFTTT home page, click on the My Applets link at the top of the page:įrom the My Applets page, click the New Applet button: To make an IFTTT applet, you'll first need to login (or create ) an IFTTT account.
If you change/update the record in Airtable, this will not affect the pin on your Pinterest board. If you unpin the image, it will not delete, alter, or otherwise change the record in Airtable. Suppose your IFTTT applet is: If I pin a new image on Pinterest, thencreate a new record in my Airtable base. Note that the relationship between a trigger and an action in an IFTTT applet is one-way and a trigger will fire only once in response to an expected event-there is no permanent connection between the two channels. the contents of the primary field), or the URL of the record. So if Airtable was the trigger, this would include things like the time at which the record was created, the name of the record (i.e. When configuring an applet, you'll need to use ingredients, which is IFTTT's term for variable bits of information from the trigger. If a new book appears on the New York Times Hardcover Fiction Best Sellers list, then create a record in my Airtable base with the name and author of that book. If a new record is created in my Airtable base, then send me an email letting me know.  If the weather forecast predicts rain for tomorrow, then send me a text message reminding me to bring an umbrella to work tomorrow. Different services include different triggers (the "if" part of the recipe) and actions (the "then" part of the recipe). Airtable, iOS/Google Contacts, Dropbox, etc. The basic structure of an IFTTT applet involves connecting two of IFTTT's 300+ services together. This means that if you change the names of your tables and fields after setting up your recipe, your applet will break and no longer work as intended. Please be aware that Airtable's integrations with IFTTT are rather fragile, as IFTTT cannot automatically retrieve the names of your tables and fields. You can use Airtable as either a trigger or an action in an IFTTT applet. Using IFTTT, you can create an "applet," which is basically a set of instructions in the form of "If, then " that will automate a particular task for you. IFTTT (which stands for "If this, then that") is a third-party service that can connect Airtable to hundreds of other apps, services, and devices. If your question doesn't appear to be asked in the Community, then post a new message on the Development & APIs board (Requires signing into the community). If you are experiencing setup issues or need help troubleshooting this integration, we recommend you search threads in the Community first. While these articles are meant to serve as helpful guides for our customers, 1:1 support for integrations with 3rd party tools is limited in support interactions. Here’s an example of the end result: Do more with ZapierĪs always, you can power up your site even further using Zapier.
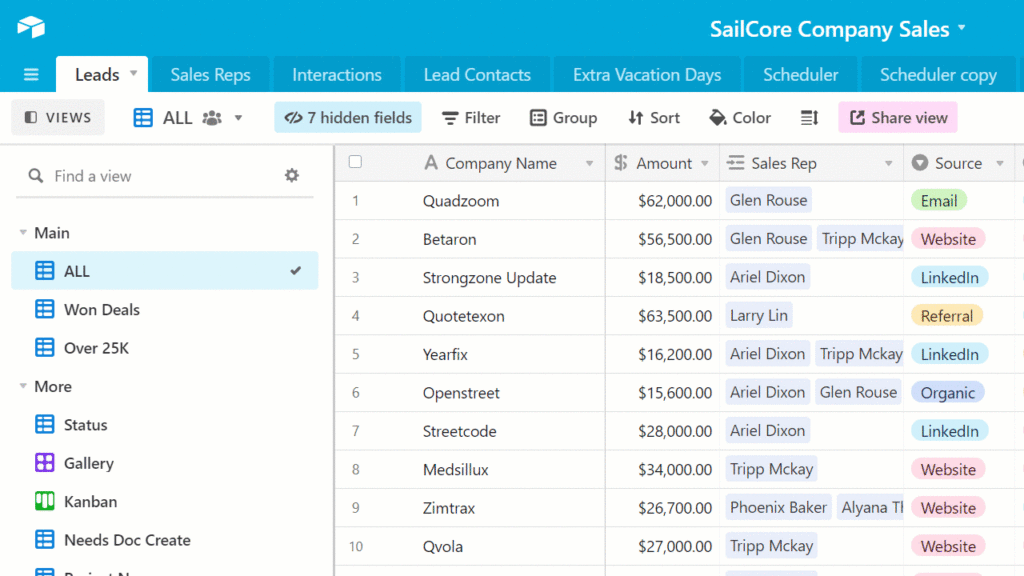
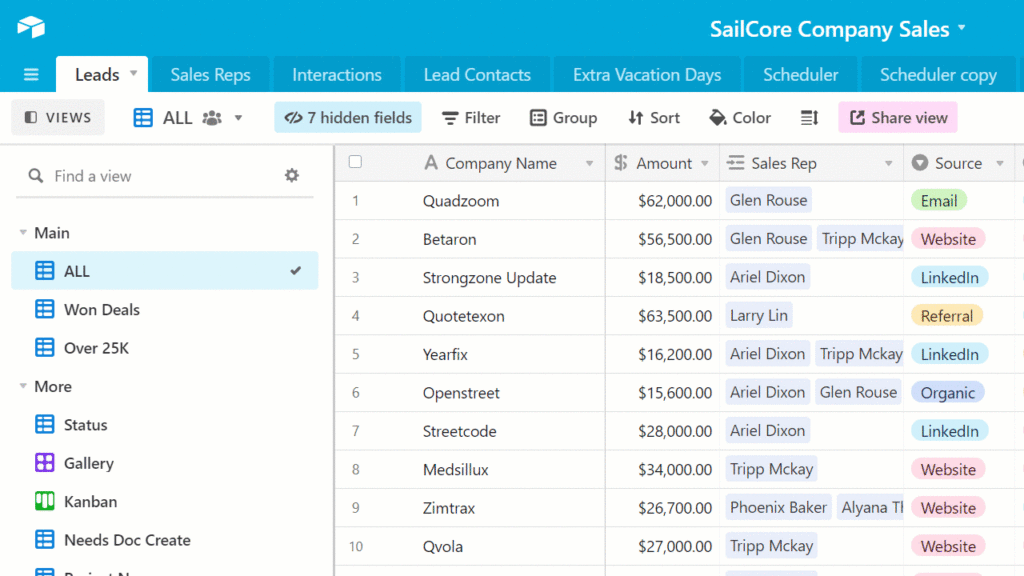
If the weather forecast predicts rain for tomorrow, then send me a text message reminding me to bring an umbrella to work tomorrow. Different services include different triggers (the "if" part of the recipe) and actions (the "then" part of the recipe). Airtable, iOS/Google Contacts, Dropbox, etc. The basic structure of an IFTTT applet involves connecting two of IFTTT's 300+ services together. This means that if you change the names of your tables and fields after setting up your recipe, your applet will break and no longer work as intended. Please be aware that Airtable's integrations with IFTTT are rather fragile, as IFTTT cannot automatically retrieve the names of your tables and fields. You can use Airtable as either a trigger or an action in an IFTTT applet. Using IFTTT, you can create an "applet," which is basically a set of instructions in the form of "If, then " that will automate a particular task for you. IFTTT (which stands for "If this, then that") is a third-party service that can connect Airtable to hundreds of other apps, services, and devices. If your question doesn't appear to be asked in the Community, then post a new message on the Development & APIs board (Requires signing into the community). If you are experiencing setup issues or need help troubleshooting this integration, we recommend you search threads in the Community first. While these articles are meant to serve as helpful guides for our customers, 1:1 support for integrations with 3rd party tools is limited in support interactions. Here’s an example of the end result: Do more with ZapierĪs always, you can power up your site even further using Zapier. That’s all there is to it! Ghost allows you to paste embed code directly into the HTML block and renders the embed content in your post. Once you are looking at the correct data, access the embed code via the sharing icon from the Airtable menu and copy it: Paste it into a block in the editorĬreate a new HTML block in the Ghost editor on the post you would like to embed your Airtable view, and paste in your Airtable embed code: Publish your post It’s entirely possible to embed a particular base or an individual view of your data - so the first step is to ensure you are looking at the specific set of data that you want to embed: Copy the embed code Within each base you can create multiple filtered views for specific use cases. Here’s a quick guide for Airtable: Navigate to the Airtable base or viewĪirtable is a flexible spreadsheet/database tool that holds your information in dynamic bases.

This is a reliable way to present your data - and best of all it becomes dynamic and offers readers the opportunity to export.įortunately, Ghost is compatible with any service that offers an embed code using HTML code blocks within the editor. When you need to add a substantial amount of data into your content and a standard Markdown table won’t suffice, it’s more effective to embed this data from a spreadsheet or database provider. All bases or views from Airtable can be displayed in Ghost content automatically using sensible embeds - paste a code snippet and embed your Airtable data








 0 kommentar(er)
0 kommentar(er)
